19 распространенных проблем интерфейсов и способы их решения

Крис Бэнк из компании UX Pin написал о распространенных интерфейсных проблемах сайтов и приложений. Речь идет о взаимодействии пользователя с системой, или UX.
Ниже приводятся тезисы из статьи 19 common UX problems and how to fix them. Эти принципы могут показаться очевидными, однако многие дизайнеры их игнорируют, тем самым не пытаясь облегчить жизнь пользователей. Данный список вполне может послужить чеклистом удобства использования сайта.
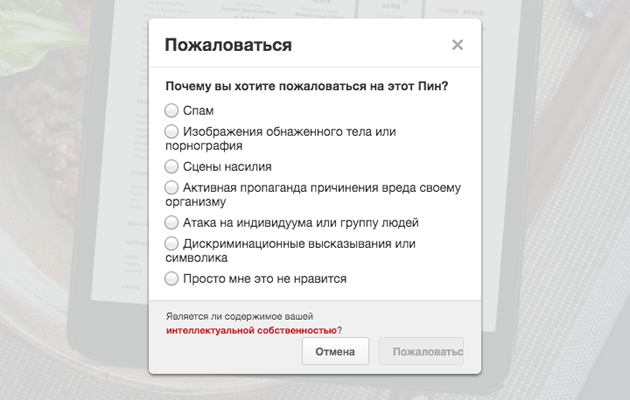
1. Сообщение о неприемлемом контенте
Задача: Пользователи хотят сообщить о неприемлемом или ненужном контенте.
Решение: Дайте пользователям возможность отменить контент, который не соответствует концепции сайта или является оскорбительным.
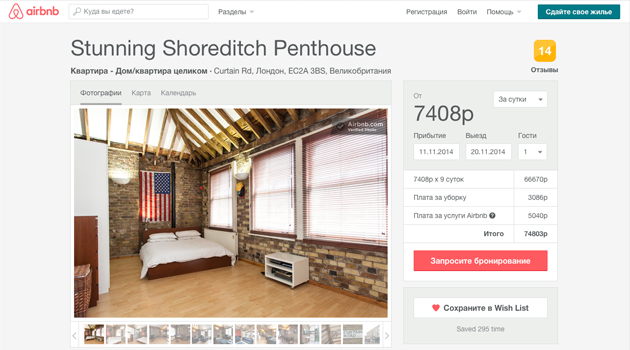
Примеры: Pinterest, Airbnb

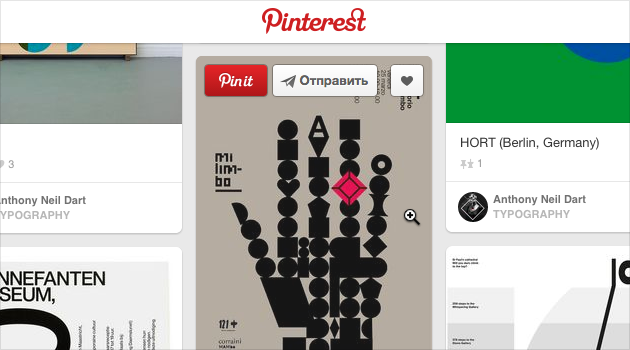
Pinterest позволяет своим пользователям модерировать контент

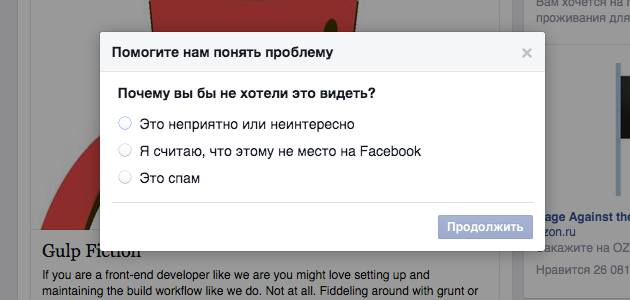
Facebook предоставляет возможность отметить неподобающий контент
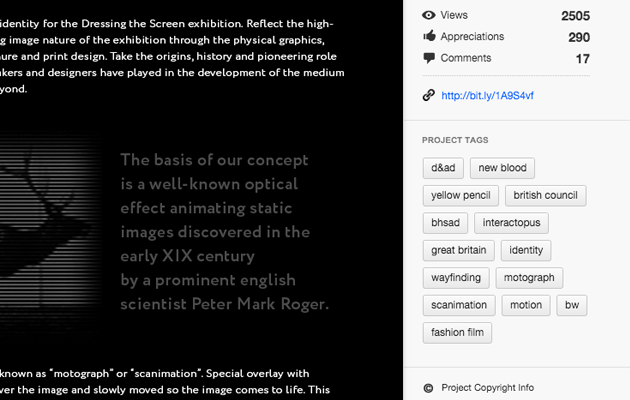
2. Тэги
Задача: Пользователи хотят упорядочить контент, разбив его на категории.
Решение: Дайте пользователям возможность организовать контент: прописать соответствующие ключевые слова и распределить информацию по категориям.
Примеры: Behance, Flickr

Behance позволяет проставлять тэги, чтобы работы авторов легче было найти

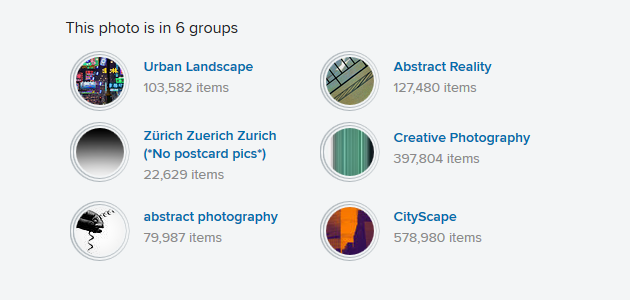
Flickr позволяет объединять фотографии в коллекции, которые можно помечать соответствующими тэгами
3. Удобные формы ввода
Задача: Заполнение онлайн-формы кажется пользователю трудной задачей.
Решение: Формулируйте тексты форм ввода простым человеческим языком, чтобы они помогали пользователям достичь желаемого результата, а не просто вытаскивали из них нужную вам информацию.
Примеры: IFTTT, Tumblr

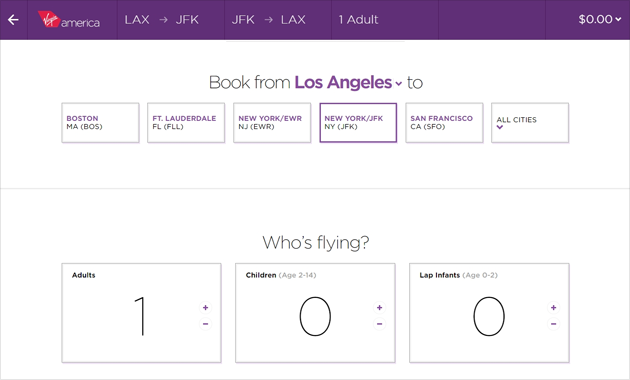
Форма бронирования билетов на сайте Virgin Atlantic сделана максимально удобной для пользователей
4. Подсказки при вводе данных
Задача: Пользователи хотят знать, какие данные нужно вводить в то или иное поле.
Решение: Вставляйте пояснения, примеры или подсказки чтобы помочь пользователям ввести в поле правильные данные.
Примеры: Facebook, Twitter

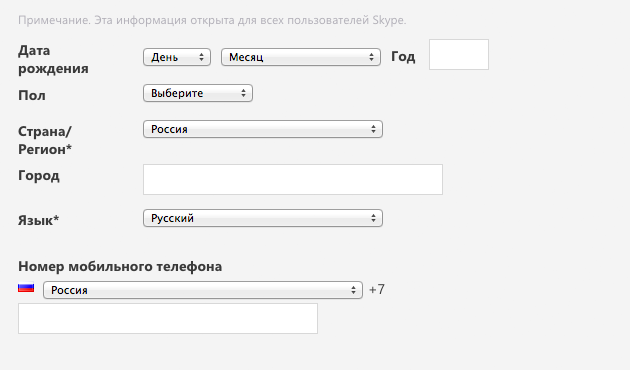
Форма регистрации в «Скайпе» не оставляет сомнений, что нужно вписывать в каждое поле
5. Запросы на привычном пользователю языке
Задача: Пользователи хотят формулировать запросы на привычном языке.
Решение: Позвольте пользователям вводить данные на привычном им языке. Интерпретацией запросов должна заниматься система. Это лучше, чем плодить большое количество полей и заставлять пользователей заполнять их.
Примеры: Facebook, Google Calendar

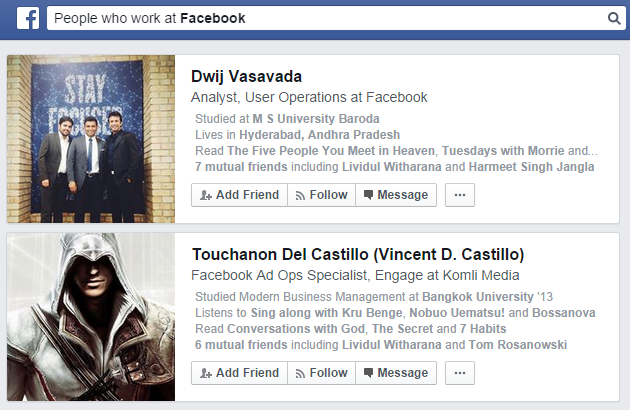
Поисковая строка в Facebook позволяет вводить запросы в виде понятных формулировок
6. Свободный формат
Задача: Пользователи хотят вводить данные в удобном для них формате.
Решение: Позвольте пользователям вводить данные в разных форматах, предоставьте интерпретацию этих данных системе. Не возлагайте эту ответственность на плечи пользователя, не заставляйте его думать о том, как «правильно» вводить данные.
Примеры: Twitter, Yelp

На сайте IMDb одна поисковая строка позволяет искать все типы контента
7. Быстрая валидация
Задача: Пользователи хотят знать, корректно ли они вводят данные.
Решение: Система должна следить за вводимой информацией и сразу же проверять ее, вместо того чтобы выдавать сообщения об ошибке при нажатии кнопки «Отправить».
Примеры: Facebook, Gmail

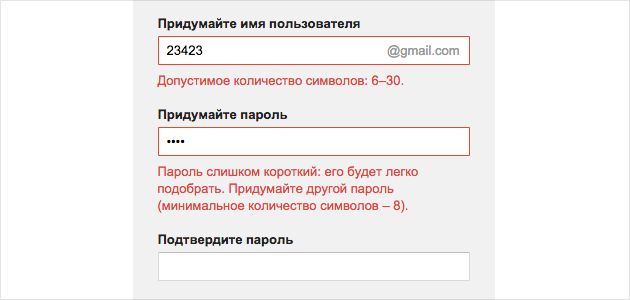
Gmail анализирует пароль пока вы его вводите и сразу подсказывает, насколько он надежен
8. Пошаговые формы
Проблема: Пользователям удобно вводить информацию в максимально простой форме и в соответствии с контекстом.
Решение: Разбейте процесс ввода информации на отдельные шаги, которые пользователи будут проходить один за другим.
Примеры: Virgin America

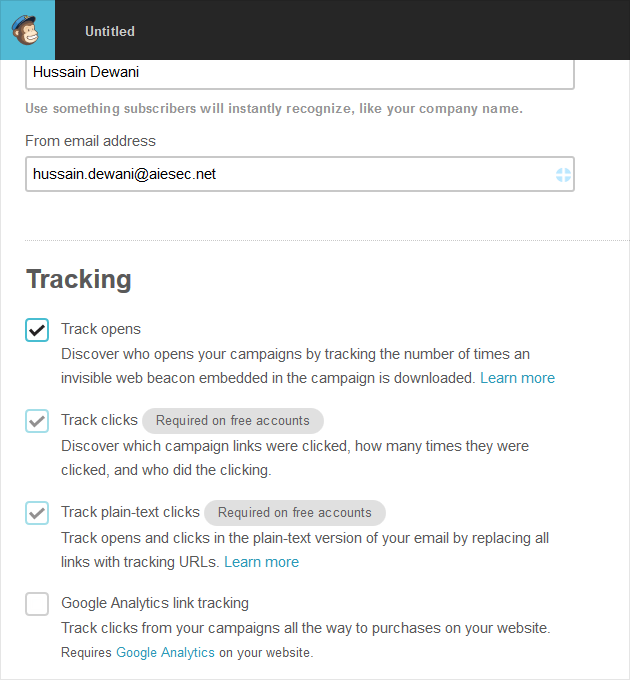
MailChimp разбивает процесс на шаги, чтобы упростить создание рассылки
9. Индикатор заполненности данных
Задача: Пользователи хотят понимать, насколько они приблизились к цели.
Решение: Покажите пользователям визуально, насколько они близки к цели.
Примеры: LinkedIn, Google+

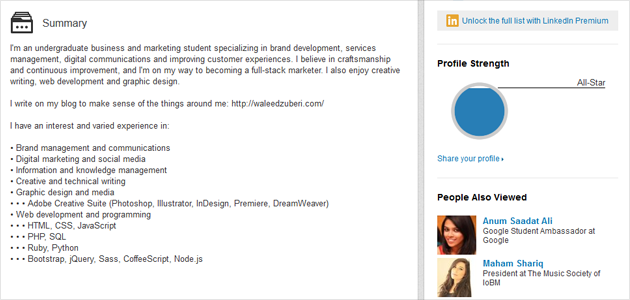
Linked in наглядно показывает пользователям заполненность их профиля
10. Результат действий пользователей
Задача: Пользователи хотят видеть результаты своих действий.
Решение: Пояснения в виде статистических данных покажут пользователям, как система реагирует на их действия.
Примеры: Quora, Spotify

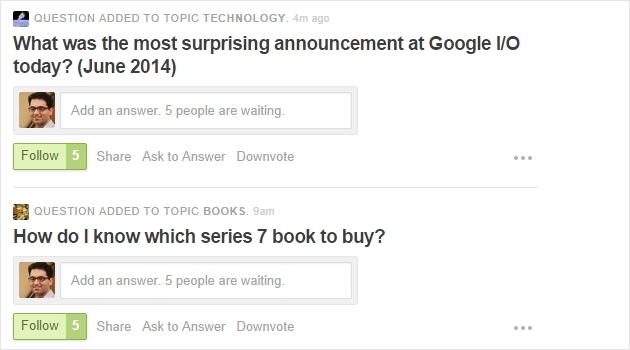
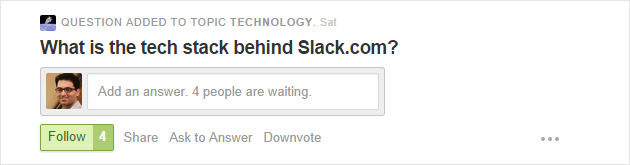
На сайте Quora показывается, сколько людей ждут ответа на поставленный вопрос. Это подталкивает посетителей писать ответы.
11. Сочетания клавиш
Задача: Пользователи хотят быстро совершать определенные действия на сайте.
Решение: Предусматривайте использование горячих клавиш, с помощью которых пользователи смогут выполнять определенные действия, вместо того чтобы пытаться попасть мышкой по кнопкам.
Примеры: Dropbox, Asana

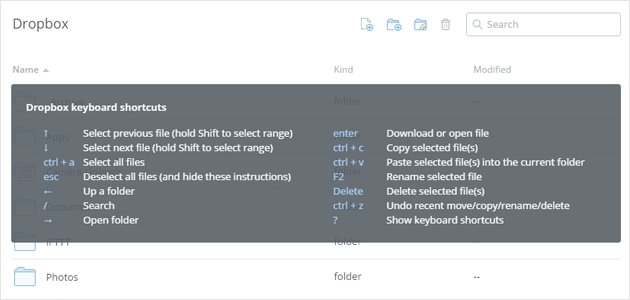
Нажмите Ctrl + / чтобы увидеть список горячих клавиш, используемых в Dropbox
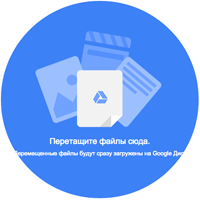
12. Перетаскивание мышью
Задача: Пользователи хотят быстро и просто осуществлять манипуляции с контентом или объектами.
Решение: Дайте пользователям возможность непосредственно манипулировать контентом или объектами, предусмотрев возможность перетаскивать их (drag-and-drop).
Примеры: Dropbox, Google.Диск, Asana

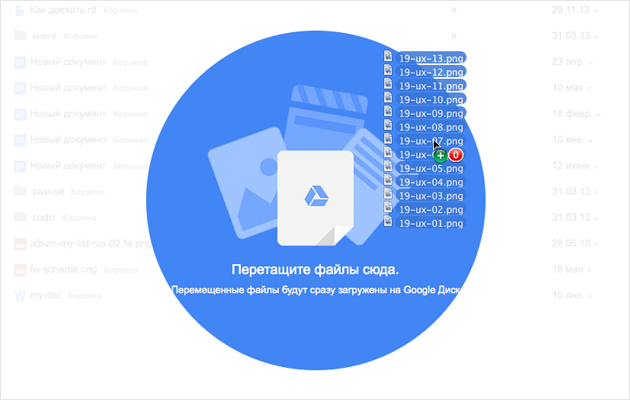
Google.Диск позволяет перетаскивать файлы в окно браузера
13. Значения по умолчанию и автозаполнение
Задача: Пользователи не хотят тратить много времени на некоторые действия.
Решение: Учитывайте, какие значения пользователи вводят чаще всего. Упростите ввод данных: подставьте значения по умолчанию или подсказки, основанные на предположениях или введенных ранее данных.
Примеры: YouTube, Amazon

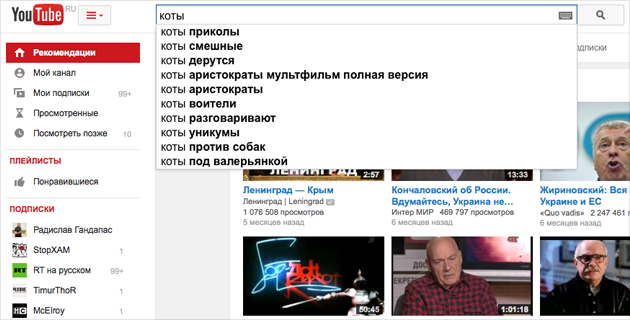
Автозаполнение в поисковой строке — это очень удобно
14. Доступ без регистрации/авторизации
Задача: Пользователи хотят попробовать пользоваться сайтом или приложением, не регистрируясь.
Решение: Все больше приложений позволяют пользователям пользоваться своим функционалом без авторизации или регистрации.
Пример: Airbnb

На Airbnb значительная часть функционала доступна незарегистрированным пользователям
15. Авторизация через социальные сети
Задача: Пользователям нравятся упрощенная регистрация и авторизация.
Решение: Дайте пользователям возможность авторизоваться, используя их аккаунты в социальных сетях. Так им не нужно будет беспокоиться о логине и пароле, да и вам не придется заботиться о безопасности данных пользователей.
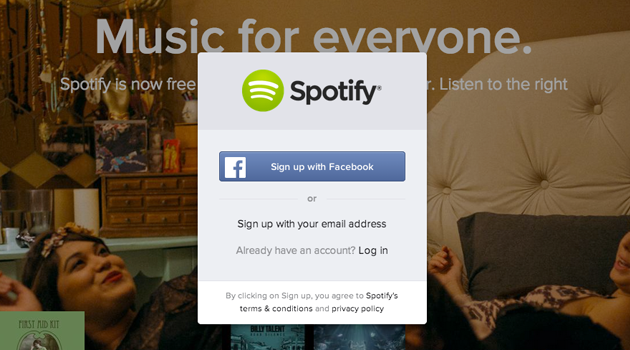
Примеры: Spotify, Pinterest

Авторизоваться на Spotify можно через аккаунт в Facebook
16. Нотификации
Задача: Пользователи хотят быстро получать оповещения (например, новые сообщения и информацию о других видах активности) от системы.
Решение: Показывайте оповещения пользователю, визуально выделяя новый контент.
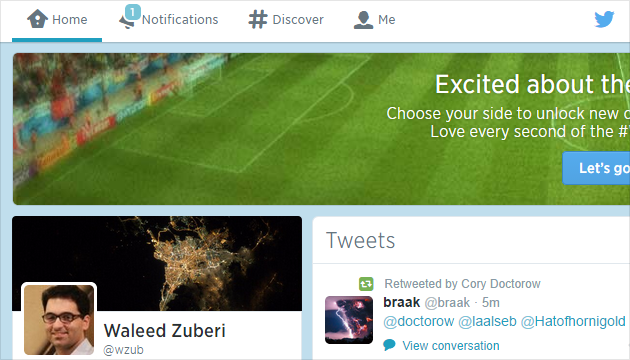
Примеры: Pinterest, Twitter

Оповещения в Twitter визуально ненавязчивы, но достаточно заметны
17. Доступ к скрытым элементам управления
Задача: Пользователям нужен быстрый доступ к элементам управления, которые являются второстепенными или относящимися к конкретным блокам или контенту на сайте.
Решение: Избавьтесь от лишних деталей в интерфейсе и дайте пользователям возможность пользоваться элементами управления тогда, когда в них есть необходимость.
Пример: Pinterest

На Pinterest многие элементы управления…

…появляются только при наведении на определенную область
18. Разворачивающиеся поля ввода
Задача: Пользователи хотят фокусироваться на контенте и не любят, когда большую часть экрана занимают элементы управления.
Решение: Элементы управления, которые разворачиваются только при клике на них. Пока они не нужны пользователю, они не мозолят глаза.
Пример: Facebook

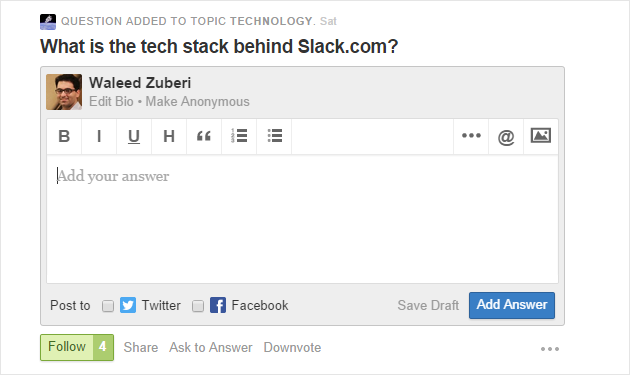
На сайте Quora небольшое текстовое поле…

…разворачивается при клике
19. Отмена последнего действия
Задача: пользователи хотят быстро совершать действия, без лишних кликов по кнопкам подтверждения, однако с возможностью отменить ошибочное действие.
Решение: Предоставьте пользователям возможность отменять свои действия, вместо того чтобы заставлять их постоянно подтверждать.
Примеры: Google Calendar, Asana

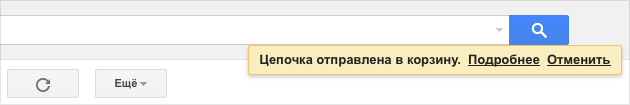
Gmail позволяет отменять ошибочные действия
Следите за поведением пользователей
Занимайтесь анализом информации о поведении пользователей, думайте, хорошо ли видны элементы управления, как часто ими пользуются, как ведут себя пользователи, как они совершают переходы на страницам.
Постоянно работайте над пересмотром и улучшением элементов управления: изменяйте их, увеличивайте и уменьшайте, настраивайте, до тех пор, пока вы не добьетесь от пользователей желаемого поведения.
