Отражение тенденций мирового веб-дизайна в рунете
Бурно развивается направление адаптивного дизайна, все больше делается акцент на грамотном содержании сайтов, популярностью пользуется «плоский» дизайн, технологии дают возможность работать с типографикой в вебе. Насколько эти и другие тенденции последнего года актуальны в пространстве русскоязычного веб-дизайна?
Веб-дизайн является самой динамичной отраслью из всей сферы визуальных коммуникаций. Объясняется это в частности тем, что прогресс в этой области идет стремительно: разработанные еще вчера технологии сегодня уже применяются в реальных проектах. Веб-дизайнеры охотно подхватывают инновации и используют их как источник вдохновения в своей работе.
За свою историю в отечественном веб-дизайне наблюдались разные тенденции: увлечение скевоморфизм, состаренными текстурами, флеш-заставками, перегруженными «шапками». Помнится, в 2000-е гг. большая «шапка» сайта с набором элементов и персонажей стала штампом для многих дизайнерских решений, появлявшихся в самых разных проектах, будь-то интернет-магазин, сайт «пивной тематики» или корпоративный портал.
Сегодня старые веяния моды остаются в прошлом, появляются новые. В этой статье освещены тенденции, развивавшиеся в мировом веб-дизайне в 2013—2014 годах (согласно удачной классификации, сформулированной Марчином Тредером в книге Web Design Book Of Trends), которым стремятся следовать и российские дизайнеры. Поэтому в качестве примеров приводятся сайты, созданные отечественными студиями.
1. Адаптивные сайты
Адаптивный дизайн — одна из самых обсуждаемых тем как в прошлом, так и в нынешнем, 2014 году. Немало дискуссий ведется по поводу того, в каких случаях стоит разрабатывать адаптивный дизайн сайта, а в каких лучше воздержаться. Аргументы за и против находятся всегда. Если резюмировать кратко, то:
за: адаптивный сайт корректно отображается на мобильных устройствах, с которых в интернет заходит по разным оценкам до 50% посетителей.
против: это дорого, долго и затратно по ресурсам.
Так или иначе, шествие адаптивного дизайна по планете продолжается. На Западе уже обзавелись адаптивными сайтами такие крупные издания как, например, журнал Time.
Совершим небольшой экскурс в историю. Сам термин адаптивный веб-дизайн (Responsive Web Design) был введен американским дизайнером Итаном Маркоте в 2010 году. В рунете попытки адаптировать дизайн под разные разрешения имеют давнюю традицию. Все 2000-е годы отечественные студии производили сайты с «резиновым» дизайном, а профессионалы рассуждали о его достоинствах и недостатках. Сайты «растягивались», как правило, в диапазоне от 800 до 1600 пикселей по ширине, то есть, весьма ограниченно.
Споры также ведутся касательно того, какой вариант эффективнее с точки зрения соотношения цена—качество: адаптивный сайт или отдельная мобильная версия сайта. Однако освещение этого вопроса — это тема для отдельной статьи.
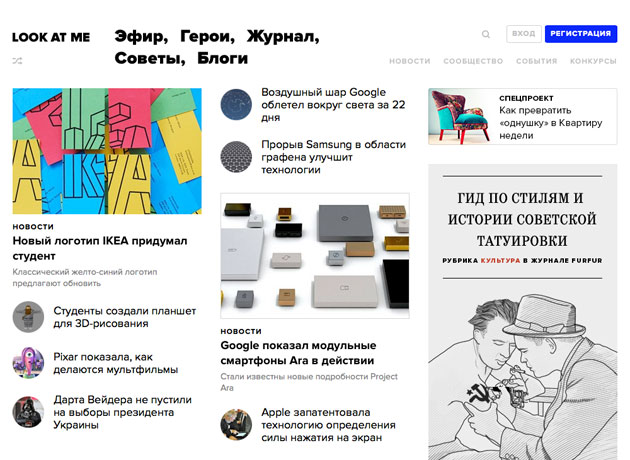
2. Акцент на контенте
Немало воды утекло с момента рождения отечественного веб-дизайна прежде чем люди, занятые в этой индустрии, поняли, что основной ценностью, которую пользователи получают на сайте, является контент.
Прошли те времена, когда сайты соревновались во внешней эффектности, а пользователи посещали их, чтобы оценить визуальные эффекты и достижения новых технологий. Все больше внимания уделяется хорошо подобранным текстам, фотографиям и видео. Посещаемость многих сайтов достигла колоссальных масштабов и их владельцы всерьез озаботились тем, чтобы отсекать все лишнее и как можно быстрее и доступнее предоставлять информацию.
Дизайн перестает играть роль навязчивого оформления и становится инструментом визуальных коммуникаций. Посетители по-прежнему могут обратить внимание на красоту и элегантность сайта, но они будут им пользоваться только при условии, что они получают нужный им контент.
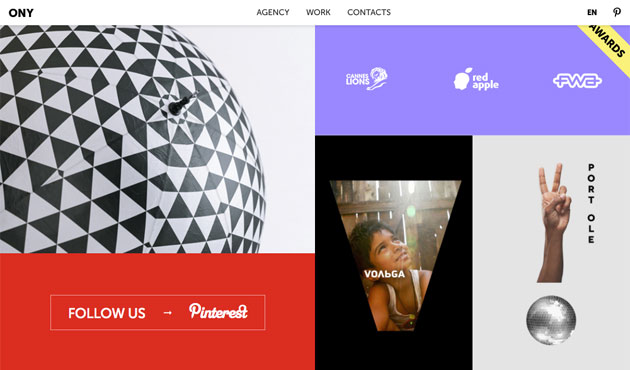
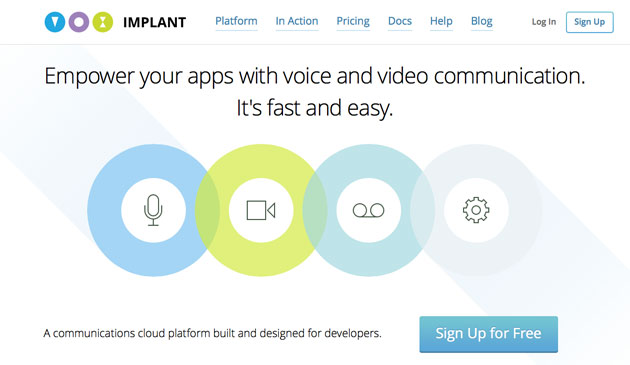
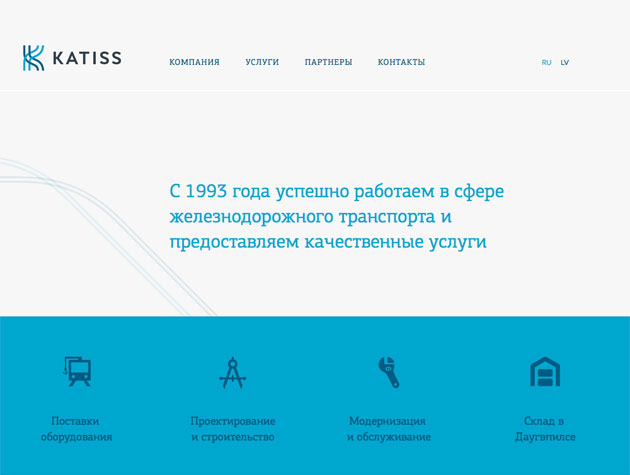
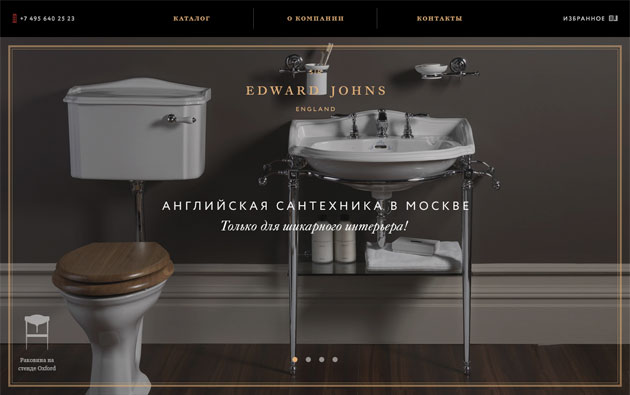
3. Ясность и простота
Очевидно, что идея простоты дизайна появилась не вчера и ее важность сложно переоценить. Вместе с ориентированностью на контент сегодня в веб-дизайне стремление к чистоте и ясности подачи информации снова становится актуальным, что не может не радовать.
Однако, не стоит думать, что простой дизайн легко создавать. Напротив, навыки дизайнера в работе с цветом, формой, типографикой и т. п. приобретают особую ценность.
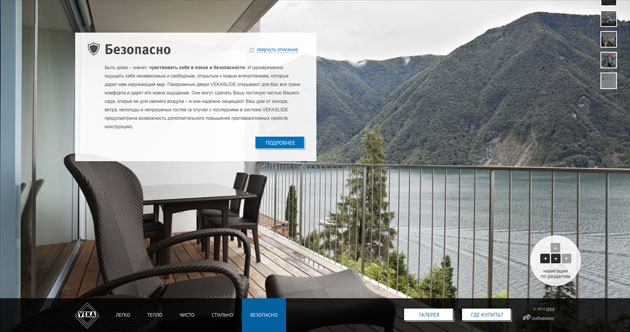
4. Нестандартная навигация
Удобная навигация является важнейшей составляющей хорошего сайта. Поэтому эксперименты с ней далеко не всегда представляются приемлемыми. Если они и допустимы на развлекательных и промо-сайтах, то на ресурсах, где критическое значение имеет грамотная подача информации — нет. Хорошая навигация всегда помогает пользователю понять, на какой странице сайта он сейчас находится и что еще на сайте он может посмотреть.
Мы привыкли к традиционным навигационным решениям: меню располагается наверху страницы или в ее левой части. Однако, в последнее время встречаются и альтернативные варианты: меню располагается внизу страницы, либо же управление сайтом осуществляется с помощью клавиатуры.
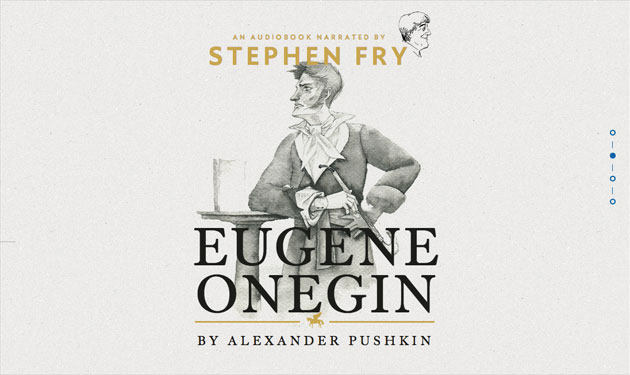
5. Типографика
В то время как на Западе веб-дизайнеры все больше экспериментируют с типографикой, в российском сегменте интернета эта тенденция остается сравнительно узко распространенным явлением. Оно и понятно: западные традиция в этом отношении гораздо богаче. Сама типографика развита сильнее, да и количество хороших шрифтов несоизмеримо больше.
Тем не менее, наши шрифтовики не сидят на месте и создают новые работы, которые и применяют в своих работах веб-дизайнеры.
Следует иметь ввиду, что использование большого количества шрифтов на сайте (при условии загрузки файла шрифта с сервера) заметно замедляет загрузку страниц, и это является одним из ограничений для полноценного использования типографики в интернете. Оптимизированный вес страниц является критически важным моментом, в случаях 1) низкой скорости интернет-соединения, 2) высокой нагруженности сайта.
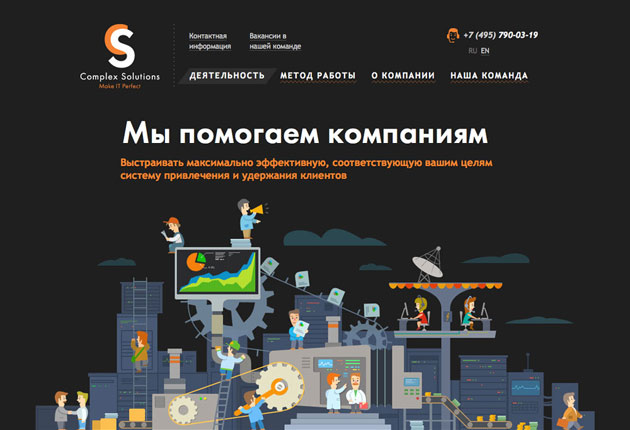
5. «Плоский» дизайн
Плоский дизайн, или «флэт»-дизайн, пережил пик своей популярности перед выходом мобильной операционной системы iOS 7 осенью 2013 года. Тогда многие предполагали, что новая iOs будет выпущена во флэт-стиле. Однако эти ожидания не оправдались. «Эппл» адаптировала новый тренд под свои цели, активно задействовав градиенты и яркие цвета, в то время как обычно во «флэте» использовались плашки (плоскости с однотонной заливкой) и приглушенные цвета.
Компания «Майкрософт» уже с 2010 года использовала в своих продуктах принципы плоского дизайна. «Гугл» также присоединился к этой моде чуть позже, переведя иконки и интерфейсы во «флэт», и приняв соответствующую стилистику в иллюстрациях.
Одной из особенностей «плоского» дизайна является относительная простота его технической реализации. На изображение во флэт-стиле дизайнер потратит, как правило, меньше времени, чем на «вымученную» реалистичную картинку, с бликами и рефлексами. Тем не менее, особую важность приобретает умение грамотно работать с цветом и формой.
Ранее доминировавшая тенденция в веб-дизайне — скевоморфизм (skeuomorphism) — сегодня сдает свои лидирующие позиции, однако все еще имеет место. Не стоит забывать, что скевоморфизм был необходимым этапом в развитии коммуникационных технологий: пользователям персональных компьютеров было легче понять назначение и смысл иконки или кнопки, если они как-то напоминали об объектах из реального мира. Сейчас же, по прошествии многих лет, люди привыкли к схематическим изображениям и этап адаптации к условной компьютерной графике можно считать пройденным.
7. Фиксированная навигация
Навигационное меню, зафиксированное в определенном месте на странице, не является инновацией для сегодняшнего рунета: такого рода решения стали появляться в сети, как только технологии верстки достигли определенного уровня. Сегодня же, с увеличением количества адаптивных сайтов фиксированная навигация приобрела новый смысл: легко доступное меню, вызываемое из любого места на странице, позволяет легко перемещаться по сайту в условиях небольших экранов мобильных устройств.
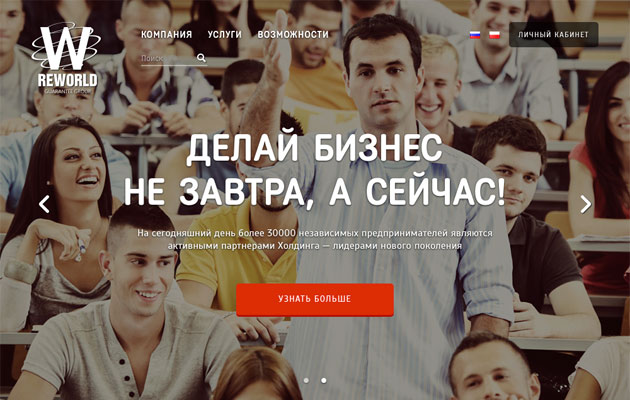
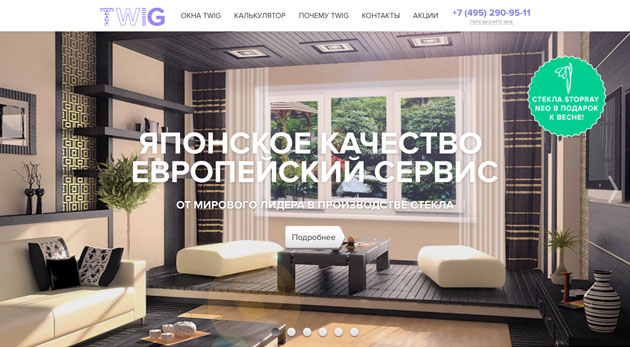
8. Параллакс
Если говорить коротко, то эффект параллакса состоит в динамичности фона блоков страницы, «непривязанности» объектов к фону, что создает эффект трехмерности пространства. Более широко распространенный в игровой индустрии и анимационных роликах, теперь он занял свое место и в веб-дизайне.
Если говорить о мобильных устройствах, то параллакс был широко представлен в операционной системе от Apple — iOS 7. После ведения этой инновации разработчикам даже поступали жалобы от некоторых пользователей на дискомфортные ощущения от слишком интенсивных анимационных эффектов.
Применять эффект параллакса следует очень аккуратно: переизбыток подвижных фонов на сайте может быть утомительным для восприятия.
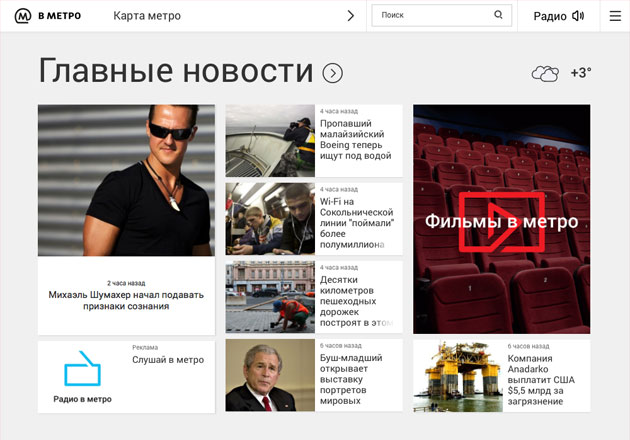
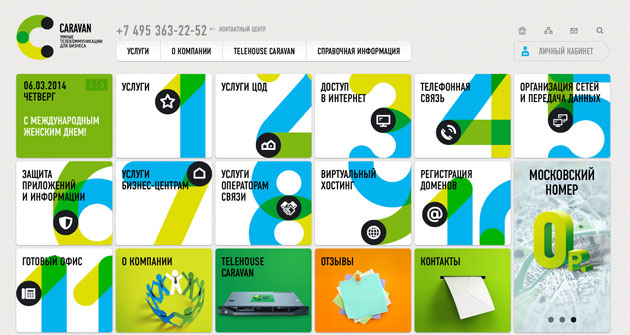
9. Стиль «Метро»
Первоначально стиль с названием «метро» бал разработан в компании «Майкрософт» и получил более-менее широкое распространение в цифровом дизайне. Визуально он отличается тем, что контент выводится на странице в виде небольших соразмерных блоков, объединенных какими-либо общими стилевыми элементами (типографикой, изображениями и т. п.). Дизайн, создаваемый в этой стилистике имеет довольно сильную «предрасположенность» к тому, чтобы становиться адаптивным.
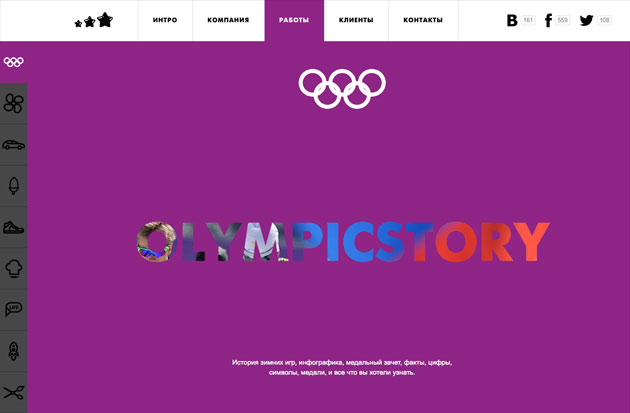
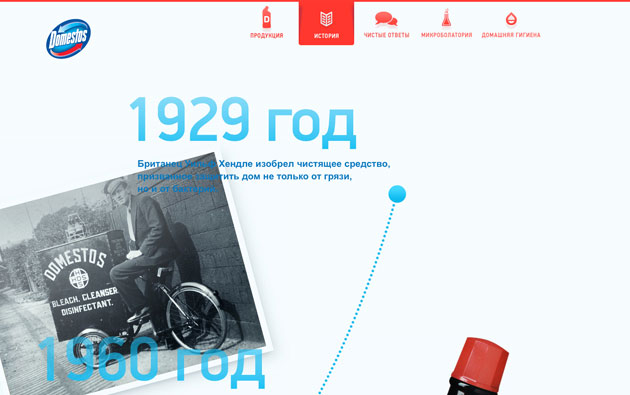
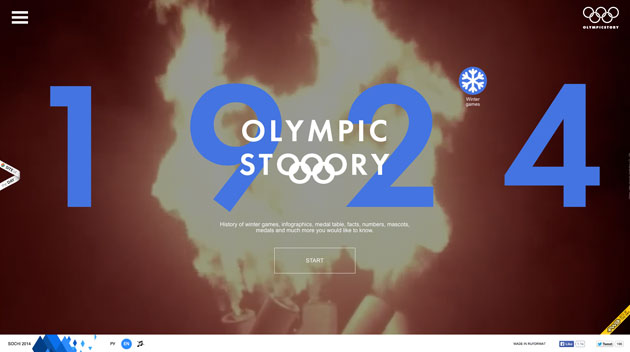
10. Контент в форме истории
Люди всегда любили хорошие истории, особенно в исполнении хороших рассказчиков. За несколько тысячелетий, что существуют человеческие цивилизации, это утверждение оставалось верным.
Этим фактом уже давно пользуются наши коллеги в сфере коммуникаций — маркетологи и рекламщики. Чем же хуже дизайнеры? Умелое применение знаний в области человеческого восприятия при подаче контента повышает его привлекательность. Эта тенденция пока еще не является особенно популярной в рунете. На западе же, где умение рассказать хорошую историю (storytelling) давно оценена всеми, кто работает в сфере коммуникаций, она вполне устойчива.
Обычно контент оформляется в форме рассказа на развлекательных или промо-сайтах, а также на посадочных страницах (лендингах). Часто ему сопутствуют инфографика как способ подачи информации, и скроллинг мышью как элемент навигации.
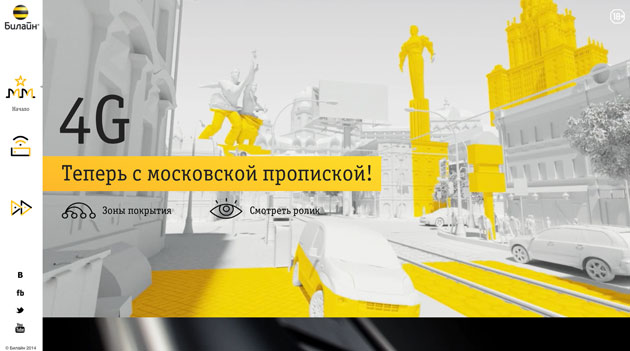
11. Фоновое видео
Использование видео на веб-страницах стало более распространенным во многом благодаря технологии HTML 5. Интернет наводнили сайты с видео-фоном. Как правило, для этих целей используются короткие зацикленные ролики длительностью в несколько секунд.
Чаще всего фоновое видео используется для промо-сайтов художественных фильмов, сайтов рекламных агентств или студий видео-продакшена. По моему мнению, применять эту технологию следует аккуратно и в ограниченных количествах. Она больше подходит для сайтов, носящих развлекательный характер, и, конечно, не годится для ресурсов социальной, информационной направленности, интернет-магазинов и пр.
В заключение отмечу, что если в западном интернете сайтов, укладывающихся в вышеприведенные тенденции довольно много, и, как говорится, есть из чего выбирать, то в рунете с примерами проблемы. Плюс ко всему эстетически привлекательные работы встретить довольно сложно. Во многих направлениях нашим разработчикам еще есть к чему стремиться.
Реальность такова, что одной из главных задач для многих отечественных студий сегодня является производство качественных корпоративных сайтов для крупных компаний, благо спрос на такого рода услуги не спадает. Несмотря на то, что стилевые решения зачастую нельзя назвать выдающимися, все же стоит отдать должное студиям и агентствам, кропотливо работающим над переработкой огромных объемов информации, проектированием сложных интерфейсов, приведением контента в удобный для восприятия вид. А что до совпадения с мировыми тенденциями, то это лишь вопрос времени.