Преимущества использования Fireworks для дизайна интерфейсов

Большинство дизайнеров, работающих над сайтами или мобильными приложениями привыкли пользоваться программой Adobe Photoshop. Однако по определенным параметрам Adobe Fireworks обладает рядом преимуществ перед традиционным Photoshop.
Выделим основные преимущества и некоторые специфические черты Fireworks. В конце статьи размещено видео, в котором наглядно демонстрируются некоторые аспекты функционала программы.
1. Работа с объектами
1.1 Выделение
При наведении на объект вокруг него возникает красный прямоугольник (или вершины прямоугольника, если это группа), сообщающий о том, что его можно выбрать. Выбранный объект подсвечивается синим цветом. По моим ощущениям, выбор и перемещение объектов в Fireworks осуществляется проще и быстрее, чем в Photoshop, где подобный функционал отсутствует.
1.2 Группы: быстрая работа с объектами

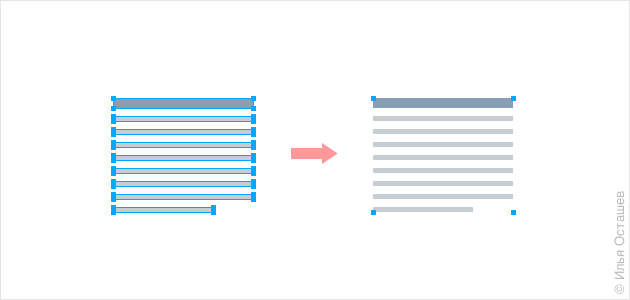
Группировка объектов
Работа в Fireworks во многом основана на группировке и разгруппировке объектов. Это позволяет верстать макеты гораздо быстрее, чем в Photoshop, где быстрая работа с группами невозможна. Там группировка элементов ведет к созданию папки, а для того чтобы позже выбрать папку, нужно обращаться к панели слоев. В Fireworks нет проблем с быстрым выбором как целой группы, так и ее составляющих без использования панели слоев.
Принцип работы в программе можно описать как «что вижу на рабочем пространстве, с тем и работаю» (по аналогии с концепцией WYSIWYG) — это позволяет не отвлекаться и работать быстрее. Кропотливое присваивание названий каждому слою и каждой папке (например, «header», «footer» и т. п.) совершенно не нужно — проще изобразить все состояния интерфейса и пояснить их прямо на макете, смотреться будет нагляднее.
Сочетания клавиш: группировка — ⌘+G, разгруппировка — ⇧+⌘+G.
Меню: группировка/ разгруппировка — Modify → Group/Ungroup.
1.3 Простота использования слоев
Этот пункт непосредственно связан с предыдущим: отсутствие папок в рабочих файлах позволяет перемещать слои по иерархии документа ничем не ограничиваясь и ничего не усложняя (тем не менее, функционал папок предусмотрен). Манипуляции со объектами обычно ограничиваются элементарным перемещением выше или ниже в иерархии слоев. Повторюсь, что панели слоев уделяется минимальное внимание. В этом плане Fireworks похож на Illustrator.
Сочетания клавиш: перемещение выше/ниже — ⌘+↑/↓, наверх/вниз всех слоев — ⇧+⌘+↑/↓.
Меню: перемещение выше/ниже и т. п. — Modify → Arrange → Bring Forward/Bring Backward и т.п.
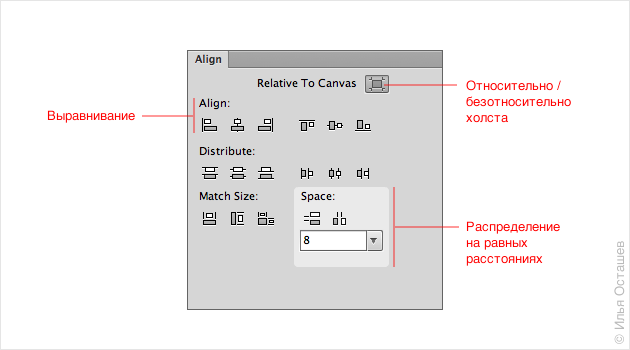
1.4 Выравнивание элементов

Панель Align
Интерфейс выравнивания располагается в панели Align. Помимо выравнивания элементов относительно друг друга, имеющегося и в Photoshop, предусмотрено выравнивание элементов относительно всего холста. Очень удобно при работе с макетами с отцентрированной версткой.
1.5 Выделение «позади» объекта

Выделение «позади» объекта
Инструмент для выделения «позади» объекта называется Select Behind Tool, он спрятан в выпадающем меню инструмента Pointer Tool. Он позволяет выделять объекты, спрятанные под перекрывающим их объектом, без смещения последнего в сторону или отключения его видимости. Причем можно осуществлять выбор любого из множества объектов, сложенных «в стопку». Для этого необходимо несколько раз кликнуть по расположенному сверху объекту и выбрать соответствующий по списку — от верхнего к нижнему.
Сочетания клавиш: выбрать инструмент Select Behind Tool — V или 0 (при необходимости нажать два и более раз).
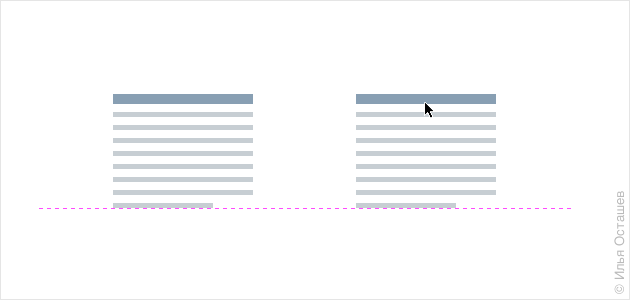
1.6 «Умные» направляющие (Smart Guides)

Smart Guides
При перемещении объекта возникают пунктирные направляющие, показывающие в каком положении этот элемент выравнивается с другими объектами на холсте. Можно включить/выключить «прилипание» объекта к направляющим.
Сочетания клавиш: показать Smart Guides — ⌘+\, прилипание к Smart Guides — ⇧+⌘+\.
Меню: показать Smart Guides: View → Smart Guides → Show Smart Guides, прилипание к Smart Guides: View → Smart Guides → Snap to Smart Guides.
1.7 Распределение

Распределение объектов на одинаковом расстоянии
Панель Align (см. пункт 1.4) содержит блок Space, позволяющий распределять объекты на равном расстоянии как в горизонтальном, так и в вертикальном направлении.
2. Стили
2.1 Копирование стилей

Копирование стилей с одного объекта на другой
Стиль объекта может представлять собой много составляющих (или атрибутов, attributes), например цвет заливки, обводка, гарнитура, кегль и т. п. Копирование одного стиля с одного объекта на другой делается очень быстро: выбираем исходный объект, нажимаем ⌘+C. Затем выбираем целевой объект и нажимаем ⇧+⌥+⌘+V.
Сочетания клавиш: скопировать стиль — ⌘+C, вставить стиль — ⇧+⌥+⌘+V.
Меню: скопировать стиль — Edit → Copy, вставить стиль — Edit → Paste Attributes.
2.2 Паттерны

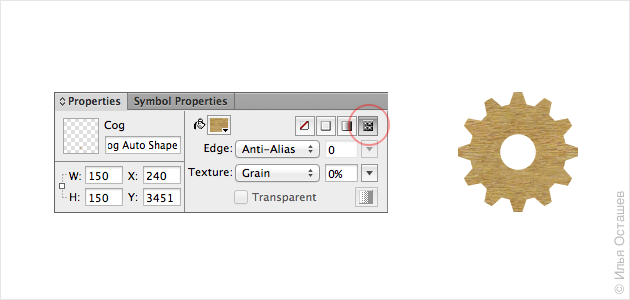
Выбор заливки паттерном в панели Properties
В Fireworks объекту можно назначить заливку в виде паттерна, которым может стать любое изображение. При этом объект можно легко трансформировать без нарушения рисунка паттерна, если манипулировать узловыми точками контура объекта.
2.3 Линии

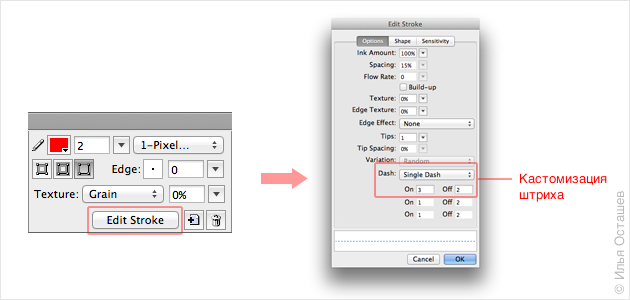
Настройка параметров линии в панели Properties
Линии, созданные векторным инструментом Line Tool (клавиша N), можно кастомизировать (настраивать). Иногда нужно изобразить подчеркнутую ссылку. Для этого в панели Properties необходимо нажать на кнопку Edit Stroke, в графе Dash изменить значение на Single Dash. Длину штрихов и промежутков между ними можно настроить там же.
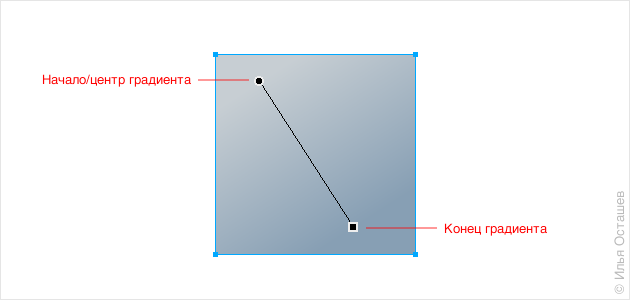
2.4 Градиенты

Настройка градиента
Работа с градиентами в Fireworks построена проще и удобнее, чем в Photoshop. Имеются две узловые точки: круглая обозначает начало градиента, квадратная — его конец. Последняя также определяет длину градиента. Никаких нескольких всплывающих окон, как в Photoshop (одна из ужасных черт программы).
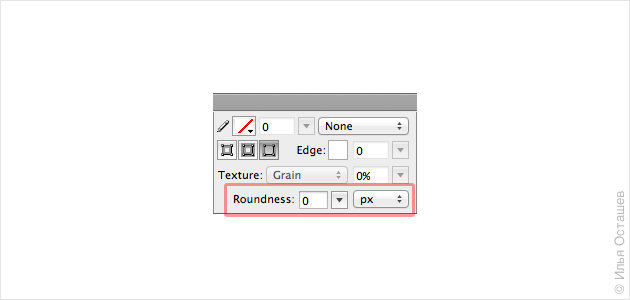
2.5 Скругленные углы

Настройка скругленных углов в панели Properties
Создав прямоугольник при помощи инструмента Rectangle Tool (клавиша U), выбираем в панели Properties в поле Roundness необходимое значение, а также единицу измерения скругленности углов. Полученный прямоугольник можно трансформировать, манипулируя его вершинами, при этом скругленные углы будут сохраняться.
3. Символы
Символы представляют собой объекты, которые можно копировать многократно, сохраняя некоторые свойства и изменяя другие. Например можно создать символ кнопки с возможностью растягивания ее по ширине и возможностью изменения текста на ней. Изменив цвет одной кнопки, вы поменяете его во всех остальных копиях символа кнопки.
Сложные символы называются component symbols. В них можно настраивать множество параметров, пользуясь панелью Symbol Properties. Например, в случае с символом кнопки — это цвет заливки, шрифт, цвет текста и т. п.
Особое свойство символа — возможность масштабирования с сохранением всех его граней (9–slice scaling). Его желательно создавать и настраивать на этапе создания символа.
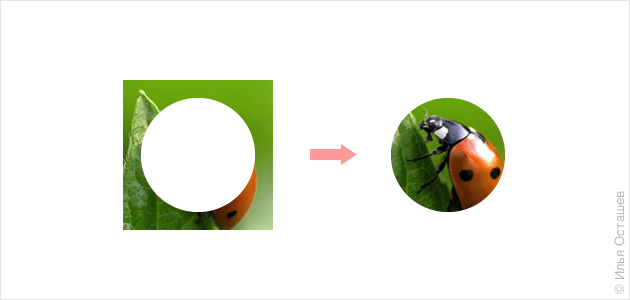
4. Маски

Маскирование объекта
Работа с масками в Fireworks осуществляется быстро и понятно. Самый простой способ: Располагаем поверх слоя векторный объект, который будет являться маской. Выделяем оба объекта, кликаем правой кнопкой мыши и выбираем Group As Mask.
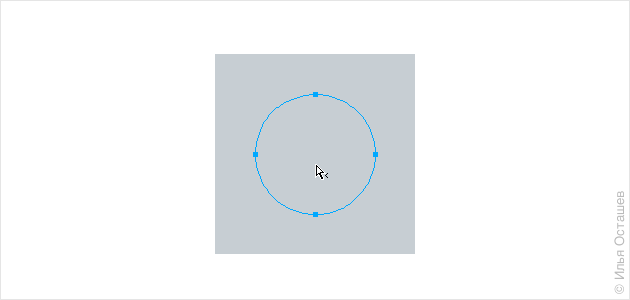
5. Привязка к пикселям

Выравнивание объекта по пиксельной сетке
Fireworks ориентирован на создание экранной графики. Векторные объекты создаются с изначальной привязкой к пикселям. Если же, в результате манипуляций с объектом или импорта графики извне привязка нарушается, ее всегда можно восстановить, нажав сочетание клавиш ⌘+K.
К сожалению, в программе имеется баг: иногда при повторном открытии файлов, можно обнаружить что в векторных объектах, не переведенных в кривые (paths), привязка к пикселям сбивается, и грани объектов становятся нечеткими. Поэтому рекомендуется как можно чаще переводить в кривые векторные объекты типа прямоугольников.
Сочетания клавиш: выровнять по пиксельной сетке — ⌘+K.
Меню: выровнять по пиксельной сетке — Modify → Snap To Pixel.
6. Исходные файлы
Рабочие файлы программы Fireworks сохраняются с разрешением png. Их преимущества заключаются в том, что эти файлы:
- весят гораздо легче аналогичных по содержанию psd-файлов.
- могут быть просмотрены на любом компьютере без пересохранения в какие-то другие форматы (многие люди не могут открыть psd-файлы на своем компьютере). Это увеличивает скорость передачи и демонстрации файлов другим людям.
7. Импорт из Adobe Photoshop/Adobe Illustrator
В Fireworks открываются файлы в формате psd, однако с некоторыми ограничениями и багами. К сожалению, этот механизм не был проработан компанией Adobe до конца.
Векторную графику можно импортировать из программы Illustrator. В частности удобно пользоваться стандартным Copy→Paste. Точность отображения графики при этом сохраняется (для достижения наибольшей точности я рекомендую в Illustrator производить над объектами операцию expand, доводя их до максимально простых контуров).
8. Экспорт параметров в CSS

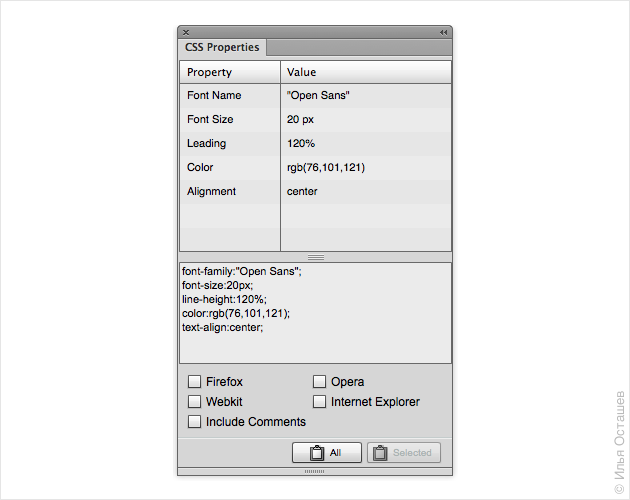
Панель CSS Properties
Удобной характеристикой программы для создания веб-сайтов является экспорт свойств объектов в CSS. К ним могут относиться цвет (это может быть градиент), тени, шрифт и т. п. — все, что может быть описано свойствами CSS. Для осуществления этой операции используется панель CSS Properties.
Сочетания клавиш: вызвать панель CSS Properties — Fn+⌘+F7.
Меню: вызвать панель CSS Properties — Window → CSS Properties.
9. Прототипы
Fireworks также является полноценным инструментом для создания прототипов веб-сайтов и мобильных приложений. Работая в программе, вы можете одновременно доводить до совершенства дизайн и экспортировать макеты в прототип. На выходе можно получить набор html-файлов, по ссылкам в которых можно «покликать» и представить себе, как будет работать будущий сайт.
Видео
В качестве дополнения к статье я записал видео, для того чтобы наглядно показать некоторые описанные выше принципы работы программы.
Заключение
На сегодняшний день Fireworks входит в состав Adobe Creative Cloud, хотя, к большому сожалению, компания Adobe отказалась от дальнейшего развития этого достойного продукта (чем адепты Fireworks во всем мире были несказанно расстроены), пообещав создать адекватные аналоги, которых, однако, мы не видим до сих пор.
