Плюсы и минусы программы Sketch
В течение последних нескольких месяцев я пользуюсь программой Sketch для создания дизайна интерфейсов и хочу поделиться некоторыми соображениями касательно ее использования. Программа очень неплоха, но я не хочу вам ее навязывать и яростно агитировать переходить на нее, тем более что это не универсальное решение и подходит не всем.
Кому подходит Sketch?
Вам стоит работать в Sketch, если вы:
- работаете на Mac (версии под PC пока не предвидится),
- занимаетесь в основном интерфейсами (не иллюстрациями, графическим дизайном, фотоманипуляциями и т. п.)
- понимаете, как программисты будут работать с вашими исходными файлами (формат «.sketch»), либо вы сами будете экспортировать всю графику для верстальщиков или программистов.
Плюсы Sketch
1. Узкопрофессиональный инструмент для дизайна интерфейсов

Sketch строго заточен под дизайн интерфейсов. Здесь нет, как в Photoshop, инструментов для создания трехмерной графики, редактирования фотографических изображений, покадровой анимации и прочего, чем нагружен сложный и тяжелый продукт от Adobe. Это позволяет разработчикам Sketch быстрее и чаще исправлять баги и добавлять новый функционал.
Sketch можно сравнить с хирургическим скальпелем, противопоставив его швейцарскому ножу под названием Photoshop.
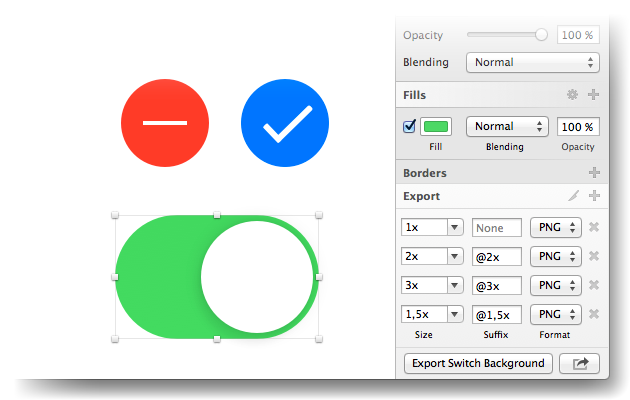
2. Экспорт графики

Варианты экспорта выбранного графического элемента под разные разрешения
В Sketch особенно удобно реализован экспорт графики. Создаете дизайн приложения, например, под retina-дисплей, а затем настраиваете для каждого из элементов экспорт в нескольких разрешениях. Программа разложит всю графику в соответствующих размерах по папкам. Очень удобный и для разработчика инструмент. Я настоятельно рекомендую разработчикам мобильных приложений овладеть Sketch, так как программа становится все более актуальной в этой отрасли.
Мой знакомый дизайнер-иконщик долго сопротивлялся переходу на Sketch, не поддавался на уговоры. Однако, когда возникла необходимость генерировать одну и ту же иконку во множестве разных разрешений, он пришел в восторг от возможностей программы. Теперь для наших проектов от рисует иконки в Sketch.
Помимо экспорта отдельных элементов очень удобна функция экспорта артбордов (при необходимости сохранить каждый экран в виде отдельного файла) и слайсов (если нужно создать превью из нескольких экранов, или любого отдельного фрагмента приложения).
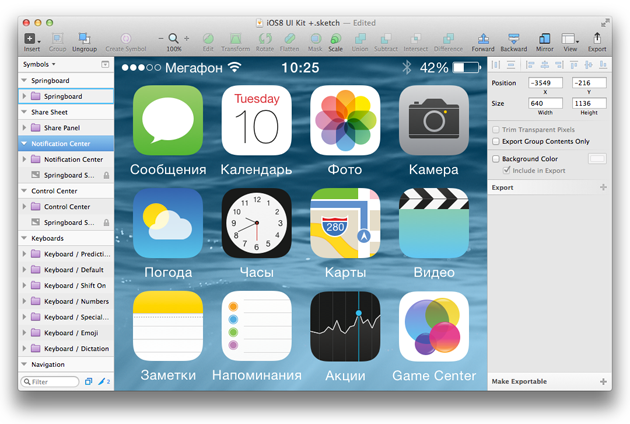
3. Простота интерфейса

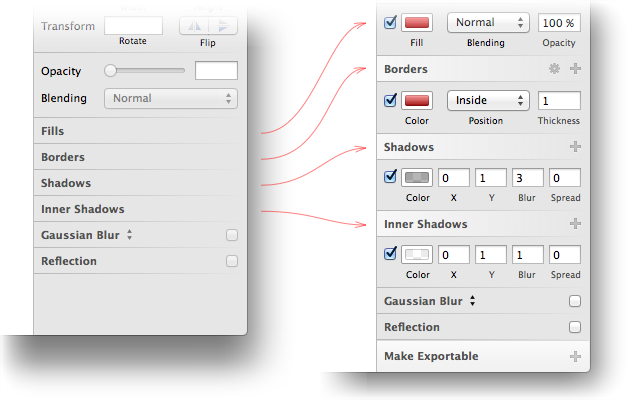
Блоки свойств объекта разворачиваются при обращении к ним
По сравнению с усложненным интерфейсом Photoshop, инструментарий Sketch проще, удобнее и интуитивно понятнее. В нем нет множества лишних панелей, расставленных вокруг рабочей области. Все, что нужно, показывается в процессе работы.
Например, инструменты редактирования векторных форм появляются только тогда, когда вы начинаете редактирование векторного объекта. Второй пример: пока вы не придали определенное свойство объекту, описание этого свойства находится в свернутом состоянии.
В программе предусмотрены сочетания клавиш, существенно ускоряющие работу.
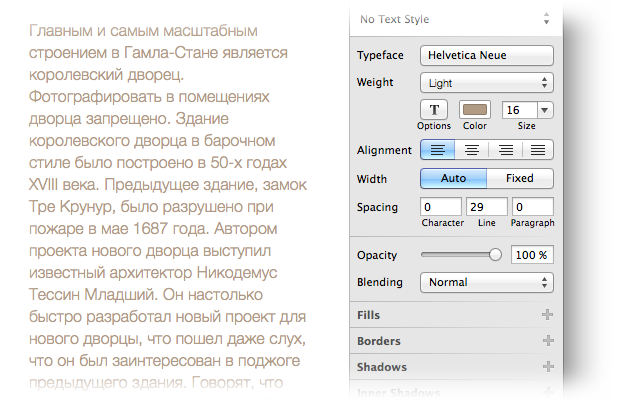
4. Удобная работа с текстом

Работа с текстом в Sketch отлично адаптирована под экраны:
- красивый рендеринг текста (никаких «мутных» режимов отображения типа crisp, smooth и т. п.);
- удобная настройка текстовых блоков в режимах auto и fixed;
- при изменении выравнивания (left, centered, right) в режиме текстового блока auto текст не прыгает, как в Photoshop;
- автоматически устанавливаемый адекватный интерлиньяж (мелочь, а приятно);
- панель спецсимволов (Ctrl + ⌘ + Пробел).
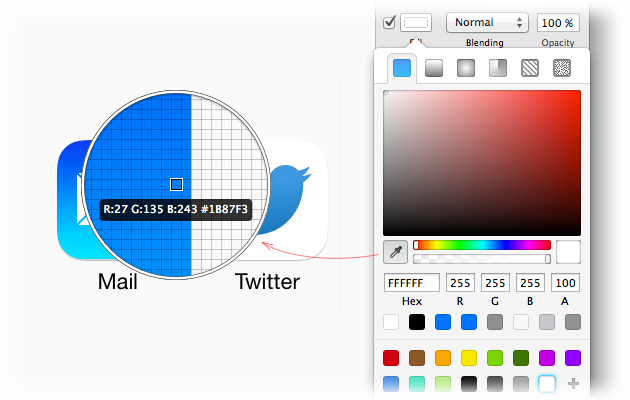
5. Пипетка

В Sketch наконец-то решена проблема удобной работы пипетки.
- удобный зум, а, соответственно, высокая, пиксельная точность при выборе цвета;
- возможность выбора цвета за пределами приложения.
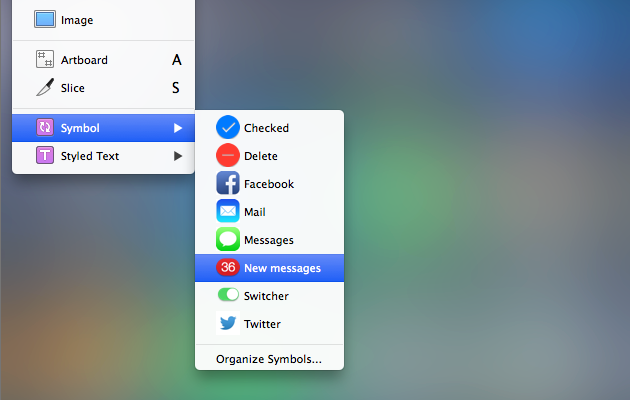
6. Cимволы

В Sketch можно создавать собственные библиотеки символов и редактировать их
Символы я бы поместил на более высокое место в списке плюсов программы, если бы их функционал был лучше проработан. Хотелось бы иметь возможность трансформировать символы в режиме 9-slice (с назначением зон, которые не подвергаются трансформации), а также возможность создавать сложные символы (как это сделано в Fireworks, например). Последнее помогло бы создавать символы для разных состояний кнопок — очень полезный для дизайна интерфейсов функционал.
7. Регулярные обновления
Программа регулярно обновляется через App Store: исправляются баги и добавляются новый функционал.
8. Приемлемая цена
Программа Sketch стоит 3290 рублей. Вы можете установить себе несколько копий программы на разные компьютеры, при условии, что ими будете пользоваться только вы лично. Для сравнение использование Photoshop в течение года вам обойдется в 3600 в год (или 300 рублей ежемесячно).
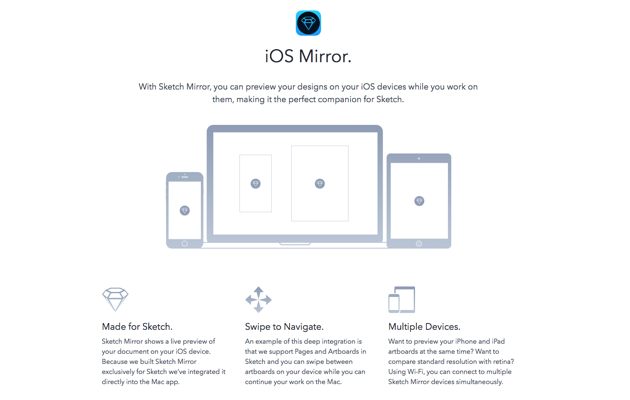
9. Утилита Sketch Mirror

Утилита Sketch Mirror позволяет просмотривать дизайн, который вы создаете в Sketch, прямо на мобильном устройстве (iPad/iPhone) в реальном времени. Прямо на устройстве можно свайпом перелистывать артборды из вашего рабочего файла. Причем, можно транслировать работу с макетом сразу на два устройства.
Минусы Sketch
1. Нет совместимости с продуктами Adobe
Часто программе ставится в упрек отсутствие совместимости с Photoshop. Рабочие файлы Sketch не открываются в других программах, Sketch не позволяет сохранять файлы в формате psd. В этом случае могут возникать сложности при работе в командах, или при передачи проекта от одного дизайнера к другому.
Хотя, все же с некоторыми сторонними форматами программа работает: Sketch открывает файлы в формате eps и svg.
2. Проблемы при работе с большими файлами
Если вы работаете над приложением со множеством экранов, то программа может «тормозить» (на момент написания этой заметки была актуальна версия Sketch 3.1.1). Большое количество визуальных эффектов типа блюра и теней также может замедлять работу программы1.
3. Несовершенные векторные инструменты
Инструменты для рисования в Sketch оставляют желать лучшего, они пока несовершенны и у многих дизайнеров вызывают раздражение. В этом плане Illustrator по-прежнему остается непревзойденным. Кстати, векторные формы, созданные в Illustrator хорошо копируются непосредственно в Sketch (⌘+C → ⌘+V).
Плагины
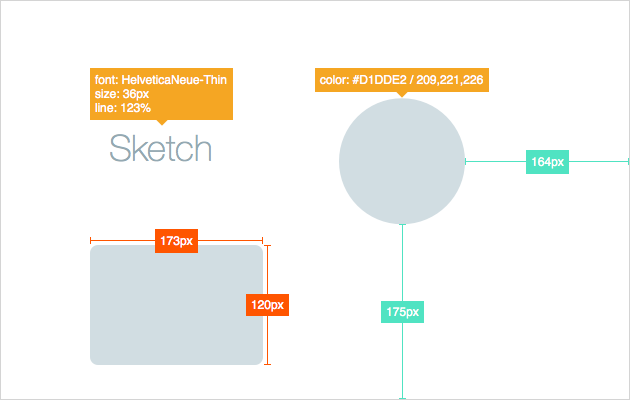
На сегодняшний момент самым полезным плагином, на мой взгляд, является Sketch Measure. Он позволяет быстро создавать обмеры для макетов: показывать размеры элементов, расстояния между ними, указывать их цвет, параметры текста и т. п. Все обмеры создаются в виде отдельных слоев в документе. Эта информация пригодится программистам при работе над макетами, а также при создании гайдлайнов.

Плагин Sketch Measure
Полезные ссылки
- подборка советов по Sketch
- список плагинов для Sketch
- видео со Sketch Meetup Russia 2014
Примечания
1. Дизайнер Олег Андрианов советует минимизировать общение с разработчиками и отдавать им дизайн, его описание и упакованные по папкам файлы (подробнее см. видео со Sketch Meetup Russia 2014 с 3:22:00).
2. Во время написания этой заметки вышла бета-версия Sketсh 3.2, которая, по заверениям разработчиков, лучше справляется с большими файлами.
